Column Width Css
Save to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive access.

Column width css. /* Firefox */ webkitcolumnwidth100px;. 8/8/17 · The syntax is simple, as you only need to define one value columnwidth value;. The minwidth property defines the minimum width of an element If the content is smaller than the minimum width, the minimum width will be applied If the content is larger than the minimum width, the minwidth property has no effect Note This prevents the value of the width property from becoming smaller than minwidth.
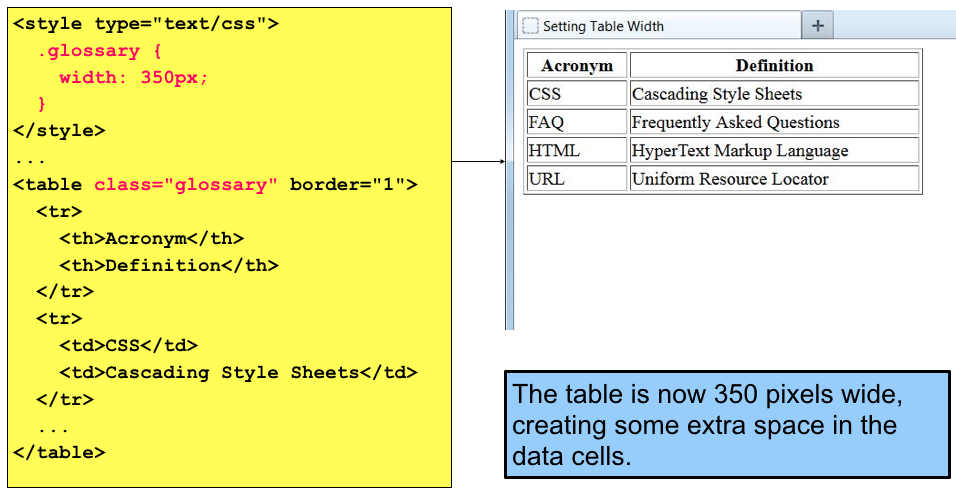
The column width is set by the widest unbreakable content in the cells The content will dictate the layout Sets a fixed table layout algorithm The table and column widths are set by the widths of table and col or by the width of the first row of cells Cells in other rows do not affect column widths. 18/12/15 · CSS A Simple Way to Set the Table Column Width Leave a reply Here’s a very simple way to size your table width with a few lines of CSS instead of giving inline values to it. 1/6/12 · The columns that are fixed in place by FixedColumns take their width from the parent DataTable As such, the width of the column can be controlled using the columnswidth option This example shows the first column being set to width 0px (note that this is not pixel perfect in a table, the browser will make some adjustments!), a width that is reflected in the fixed column.
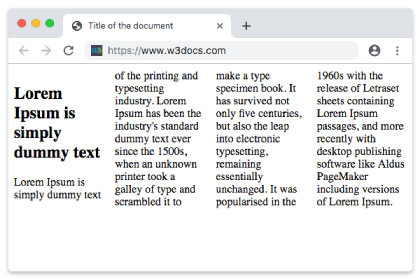
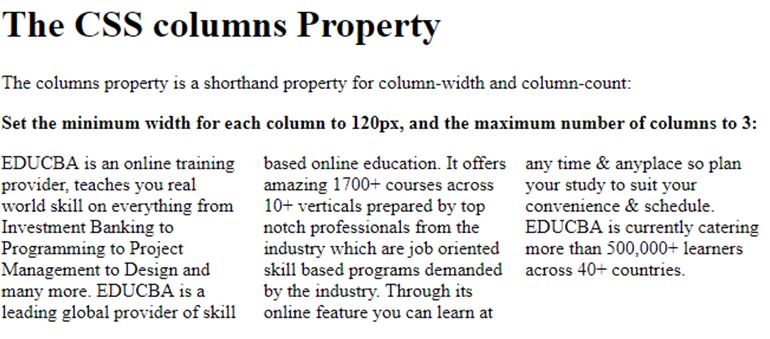
Browser may adjust the width of the column depending on the value of other properties, especially columncount The following table summarizes the. You can either use the default value auto which will simply divide the content into the number of columns specified by columncount equally, or define the width in any CSS unit (eg, px or ems) Setting column count By using the CSS columncount property, you can specify the number of columns. CSS3 columnwidth Property Topic CSS3 Properties Reference PrevNext Description The columnwidth CSS property specifies the optimal width of the columns in a multicolumn element This is not an absolute value;.
CSS Column Rules The columnrulestyle property specifies the style of the rule between columns The columnrulewidth property specifies the width of the rule between columns The columnrulecolor property specifies the color of the rule between columns. Home CSS HTML table column width percentage LAST QUESTIONS 350 HTML input calculate price in row and total the prices at the bottom of the page 06 Lightbox effect opened below fold relocating user to top of page when closed 140 How. The columnwidth CSS property sets the ideal column width in a multicolumn layout The container will have as many columns as can fit without any of them having a width less than the columnwidth value If the width of the container is narrower than the specified value, the single column's width will be smaller than the declared column width.
18/1/12 · you should try this CSS instruction td { wordwrap breakword;. Learn how columnwidth works in CSS You can use pixel values for the column width The number of columns will be the minimum needed to distribute all the content across the element. /* Safari and Chrome.
How to Create a FixedWidth Layout with CSS A "fixedwidth" layout is one in which the layout of the page is contained within a wrapper that doesn't adjust its size when the width of the browser changes In this how to, you'll learn how to create a 2column fixedwidth layout. /* Safari 和 Chrome */ } 亲自试一试. 19/11/16 · Edit in JSFiddle 2 Set width with CSS It is good practice to separate CSS from HTML markup The idea is to define a class to set the width CSS property.
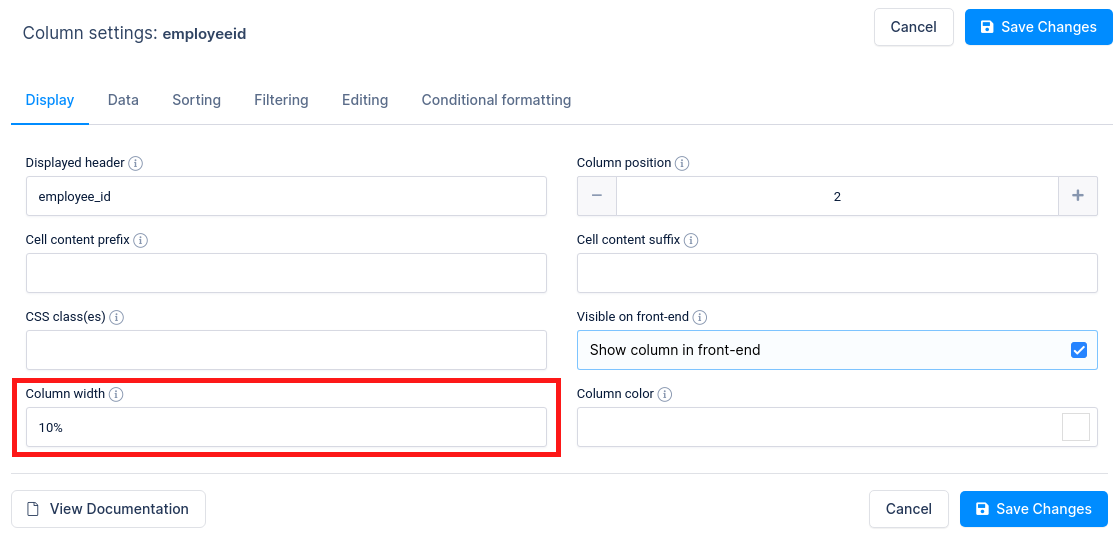
8/10/14 · To set column widths in a table you would attach the width to the or tag by specifying a class on that tag and assigning a width to that class in the CSS. 26/10/19 · CSS columnwidth Property Description The columnwidth property describes the optimal column width The actual column width may be wider (to fill the available space), or narrower (only if the available space is smaller than the specified column width) Initial value auto Applies to Block level elements Inherited No. Column width assignment Description This parameter can be used to define the width of a column, and may take any CSS value (3em, px etc) Please note that pixel perfect column width is virtually impossible to achieve in tables with dynamic content, so do not be surprised if the width of the column is off by a few pixels from what you assign using this property.
La propiedad CSS width especifica la anchura del area de contenido de un elemento El área de contenido está dentro del padding, borde, y margen del elemento Las propiedades minwidth y maxwidth sobreescriben el valor de width. 14/8/14 · To specify the width of the columns, use a length greater than (or equal to) 0 You can use any CSS unit except for percentage. 21/1/14 · Using CSS “display tablecell” for columns I’ve been using display tablecell and display table in CSS for a couple of different projects recently and have been impressed by the results The styling is used to make elements, Proportional width columns.
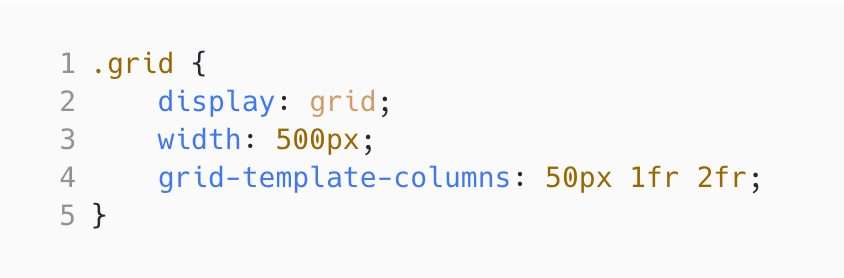
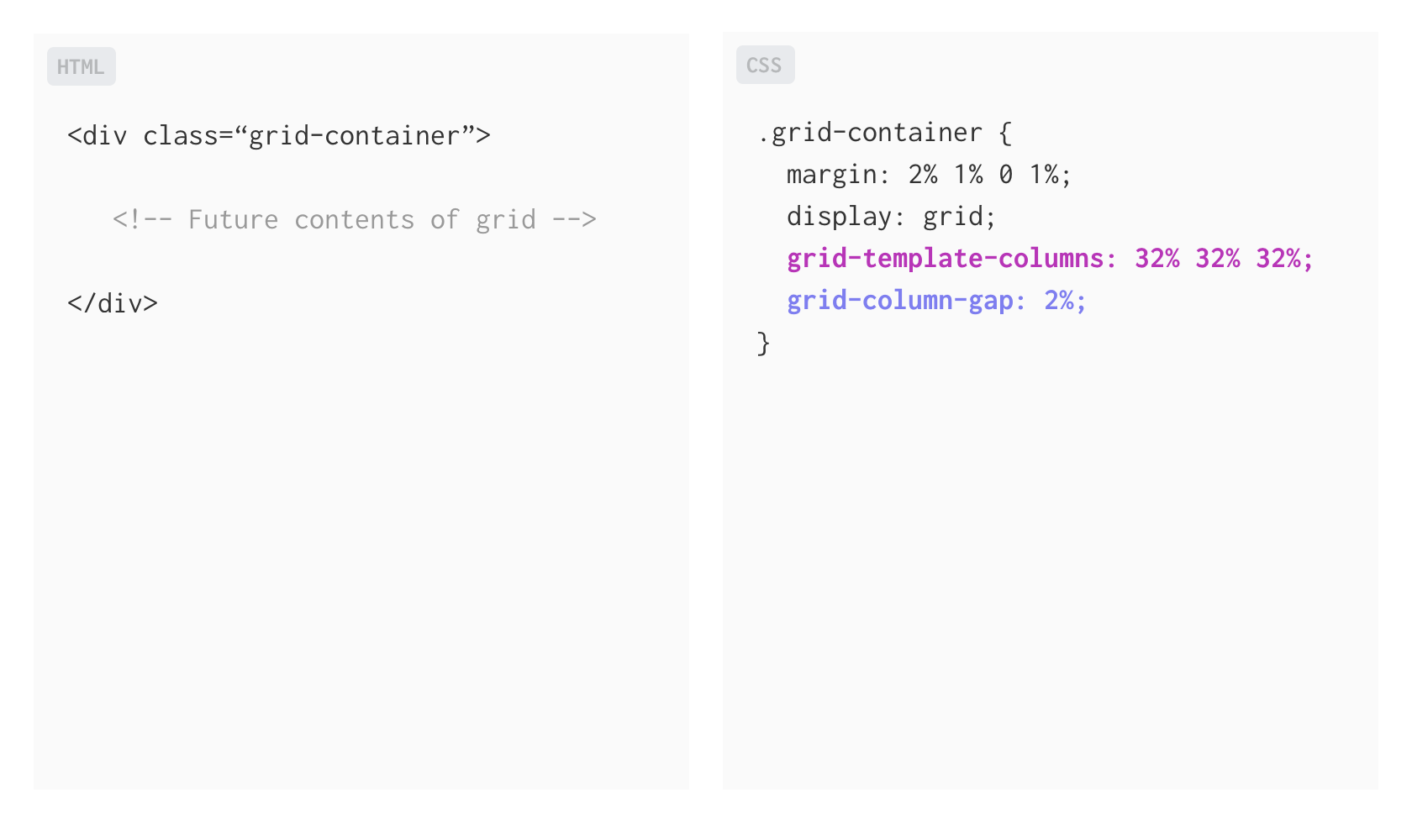
JustinTime The Next Generation of Tailwind CSS By default, Tailwind includes gridtemplatecolumn utilities for creating basic grids with up to 12 equal width columns You change, add, or remove these by customizing the gridTemplateColumns section of your Tailwind theme config. 12/5/ · Changing Column Width Based on Screen Size using CSS CSS Web Development Front End Technology To change column width based on screen size, the code is as follows. 5/5/ · The usage of the CSS calc() function¶ In this snippet, you can find some examples, where we calculate the width of an element with the CSS calc() function As we know, this function allows us to do simple calculations and determine the values of CSS properties right in CSS The calc() function is especially useful when you need to mix units In our examples, we’ll mix.
26/4/ · Output Using CSS width property By using this property, we can define each cell’s width value If we set the value in the equal percentage unit then the width of the each cell will be equal, every time window size doesn’t matter. Bulma is a free, open source CSS framework based on Flexbox and built with Sass It's 100% responsive, fully modular, and available for free Column sizes Bulma Free, open source, and modern CSS framework based on Flexbox. El número de columnas es determinado por otras propiedades CSS, como columnwidth (enUS).
5/10/ · The columnrulewidth CSS property sets the thickness of the line that is drawn between columns by columnrulestyle in a CSS multicolumn layout Another way to go about it is to use the columnrule shorthand property, which combines columnrulewidth, columnrulestyle and columnrulecolor. 14/8/14 · Then the columns will appear (if needed) but they will not reflow properly when the page is made smallerthe outer container will remain its minimum width, even if it goes offscreen CSS columns will always split it into the defined number of columns and will let the height be dictated by the content. Learn how width works in CSS Lorem ipsum dolor sit amet, consectetur adipiscing elit Etiam semper diam at erat pulvinar, at pulvinar felis blandit.
1/3/19 · The columnwidth property defines the width of columns The number of columns should be the minimum number that is required for displaying all the content through the element The columnwidth property is one of the CSS3 properties It has two values auto and length. 4/1/17 · In this case, it’s the second row that has a width attached to its first table cell Now when the toggle button is clicked, all the column widths are adjusted Again, this is because the fixed layout algorithm is using the first row to determine the column widths, and the end result is that it distributes the widths equally. CSS columnwidth Property Definition and Usage The columnwidth property specifies the column width The number of columns will be the minimum Browser Support The numbers in the table specify the first browser version that fully supports the property Numbers CSS Syntax Property Values.
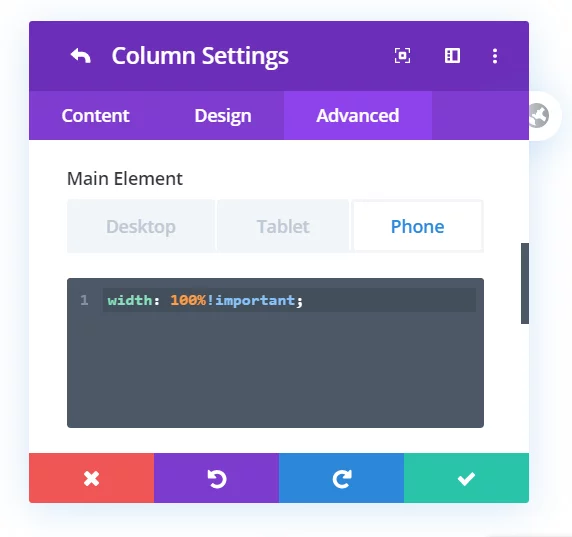
9/5/17 · If you want to customize the width of specific columns, you can always assign a class to that column, then it's a matter of styling that column through CSS You'll also need to use !important to override any width property that has been assigned to that particular column more about !important rule here When Using !important is The Right Choice. CSS3 columnwidth 属性 实例 指定列的宽度: div { columnwidth100px;mozcolumnwidth100px;. 19/10/16 · Hint The columns are wider than the defined width on CSS, because there is a default cellpadding To remove the padding you can use the additional CSS rule (on this example the rule table tr td ) Share edited Oct 19 '16 at 1452 answered Oct 19 '16 at 1444.
实例 规定列的宽度: div { columnwidth100px;. } that works in many browsers (yes, including IE 6, even IE 55 but not Fx 30 It's only recognized by Fx35 Also good for Saf, Chr and Op but I don't know the exact version for these ones) and don't do any harm in the other ones If table's width is still messed up, there is also. /* Firefox */ webkitcolumnwidth100px;.
12/12/17 · I have the following class for a column in a GridView but it can stretch beyond 33% width when someone has a long entry where the sentence does not break within the 33% width (eg pasted in a url). 15/12/14 · HTML & CSS Dez December 15, 14, 3pm #1 Is there any way to make columns in a table auto adjust widthwise, to the width of the longest text in a cell in that column. Manipulée avec la propriété columncount qui a la précédence, il est nécessaire de définir toutes les valeurs de longueur pour avoir une largeur de colonne CSS exacte Pour du texte horizontal, ces propriétés sont width, columnwidth, columngap et columnrulewidth.
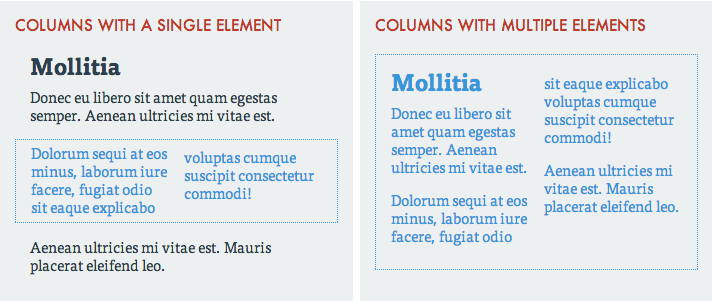
25/7/14 · Use columncount and columnwidth together for the best control over CSS columns You can declare each property or use the shorthand columns When both properties are declared, columncount is the maximum number of columns and. 9/7/ · On this page, you will find out how to add a fixedwidth column with the help of CSS Flexbox To achieve this, you need to use the flex or flexbasis property. Follow this easy step by step tutorial to learn how to set column width in an HTML table on a webpageDon't forget to check out our site http//howtechtv/ f.

Fluid Width Equal Height Columns Css Tricks

Table Column Widths Issue 254 Manubot Rootstock Github

How To Have Different Column Widths Across Rows In Css Grid Stack Overflow
Column Width Css のギャラリー

Css Column Width Property

How Can I Adjust Column Width With Css On Configurable Lists

How To Change Width Of Input Table Columns

Grid Column Width Is Uneven In One Container Html Css Sitepoint Forums Web Development Design Community

Setting Flex Items Dimensions And Order

Css Grid Gotchas And Stumbling Blocks Smashing Magazine

Fixed Column Height Column Width Brizy Help Center

How To Prevent Lightning Input Field From Changing The Column Width Of Custom Datatable In Lwc Salesforce Stack Exchange

Configuring A Table Column Width Provider

Fixed Table Layouts Css Tricks

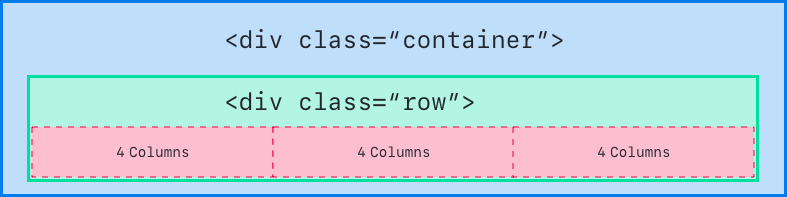
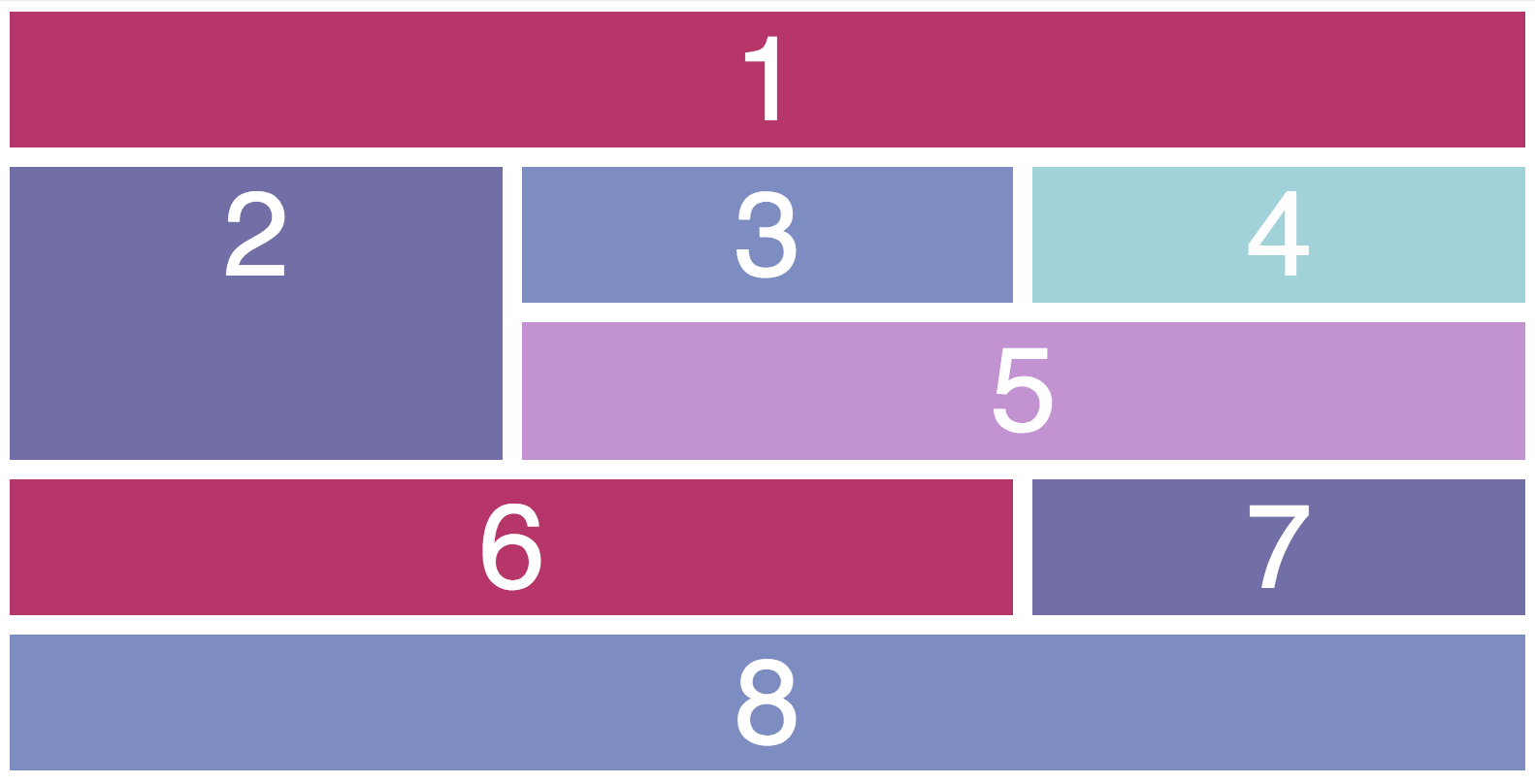
Grid System Your First Website Landing Page

Fixed Width Table Columns In Bootstrap Stack Overflow

Size Dynamic Table Column Width Based On Column Content Designer Ol Learn

How To Create Equal Width Table Cell Using Css Geeksforgeeks

How To Reduce Width Of Ir Link Column In Apex Talkapex

How To Set The Table Column Width Regardless Of The Text Amount In Its Cells

Input Table How To Change Column Size

Css A Simple Way To Set The Table Column Width Iiiji Com

How To Adjust Column Width To Content Size Using Css Columns Stack Overflow

An Introduction To The Css3 Multiple Column Layout Module

Set Column Width Using Css

Solved Html Table Formatting Squished Need Fixed Column Power Platform Community

Css Multiple Columns Tutorialbrain

Css Table Styling Web Design

Css Cookbook Column Widths
The Holy Grail 3 Column Liquid Layout Pixel Widths Cross Browser Equal Height Columns

4 Methods For Creating Equal Height Columns In Css Vanseo Design

Building Production Ready Css Grid Layouts Today Smashing Magazine

Columns Width Managing Ultimate Wordpress Plugins By Supsystic

How To Resize Divi Column Widths Tutorial By Pee Aye Creative

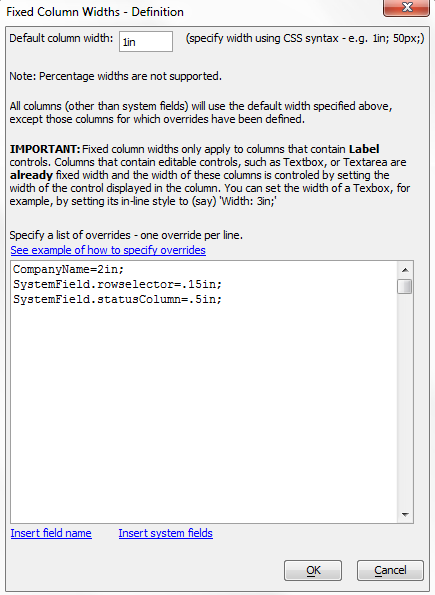
Fixed Column Widths

Css Column Width Property

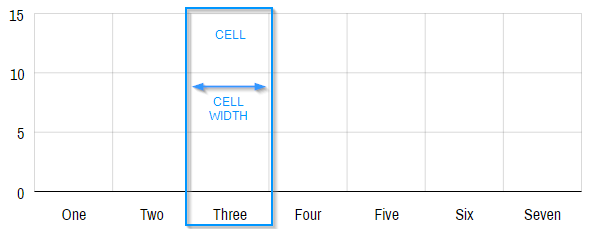
Managing Width And Spacing Of Column Series Amcharts 4 Documentation

How To Code Css Only Columns Lara Lee

Css Column Guide To Working Of Css Column Property With Examples

Css Column Width Property Learn Css Share Point Anchor

Table With 5 Columns Use Css To Determine Each Column Width Macrumors Forums

Resizable Table Columns With Drag And Slide Feature Drag To Resize

Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open

Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow

Responsive Grids And How To Actually Use Them By Christie Tang Ux Collective

Html Table Maintain Column Width Proportion When Table Width 100 Stack Overflow

Css Table Styling Web Design

Split Page 3 Column Liquid Layout Pixel Widths Cross Browser Equal Height Columns

Css Table Styling Web Design

Apex By G Apex 5 Fixed Ir Column Width

How To Create A Fixed Width Layout With Css Webucator
Manage Column Width By Adding Pixels Happyaddons

Add Style To Specific Columns Or Rows In Your Table App Documentation Awesome Table Support

Accessible Simple Responsive Tables Css Tricks

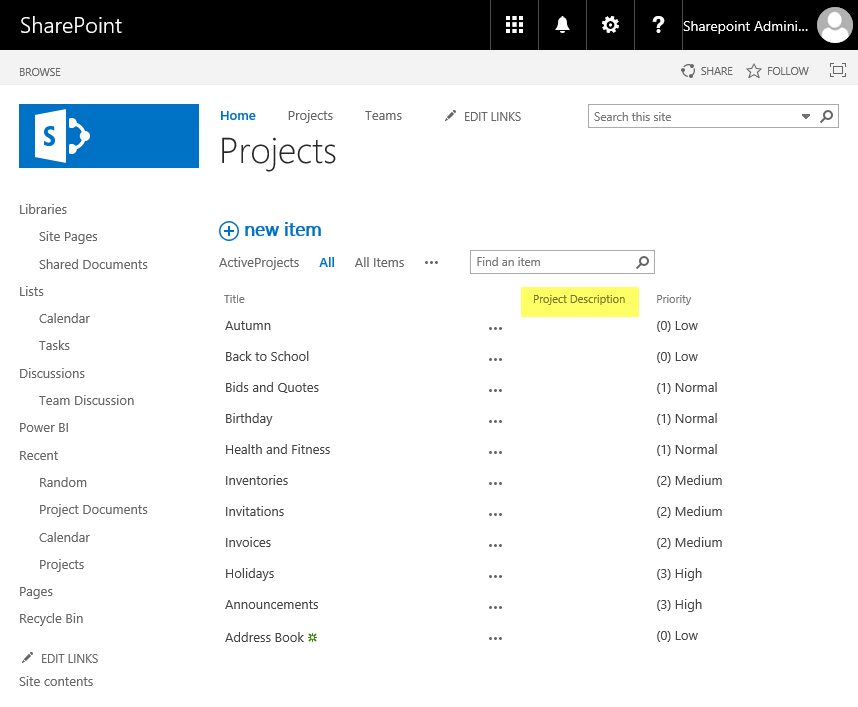
Sharepoint 13 Change Column Width List Views With Css 4 Sharepoint Geeks

Create Print Like Column Layout With Css Columns Pine

Table Column Widths Issue 254 Manubot Rootstock Github

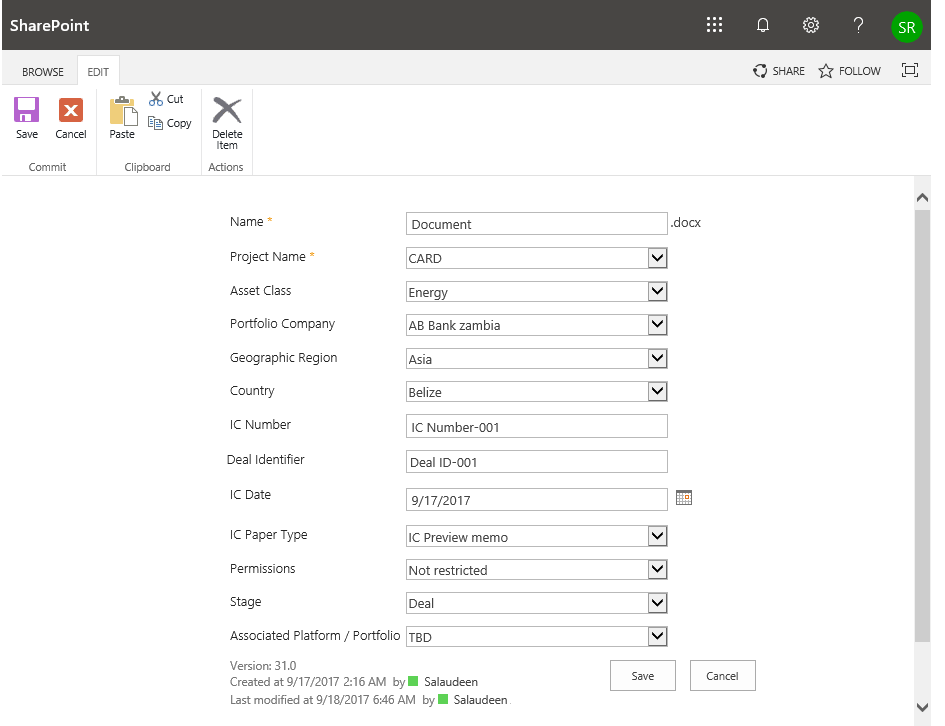
Sharepoint Online Resize Column Width In List Forms Using Css Sharepoint Diary

Sharepoint Online Resize Column Width In List Forms Using Css Sharepoint Diary

How To Make 3 Column Width Fluid With Different Sizes In Css Stack Overflow

Kibana Canvas Change Column Width Kibana Discuss The Elastic Stack

7p Sx7vtxqcasm

Auto Adjusting Column Width In Html Table Stack Overflow

Set Column Width To Content Length In Css Grid Stack Overflow

Css Table Module Level 3

Guide To Responsive Friendly Css Columns Css Tricks

Divi Custom Column Width Tutorial Markhendriksen Com

Css Multi Column Layout Module Level 1

Column Width Not Working Datatables Forums
Column Gap Css Tricks

Angular 9 8 7 Material Table Column Width Text Alignment Customization Freaky Jolly

Define Grid Element Height And Width Create Web Page Layouts With Css Openclassrooms

Size Dynamic Table Column Width Based On Column Content Designer Ol Learn

3 Column Css Layout Fixed Width And Centered Vanseo Design

Css Column Width Property Learn Css Share Point Anchor

Css Multi Column Layout Module Level 1

How To Specify The Optimal Width For The Columns In Css Geeksforgeeks

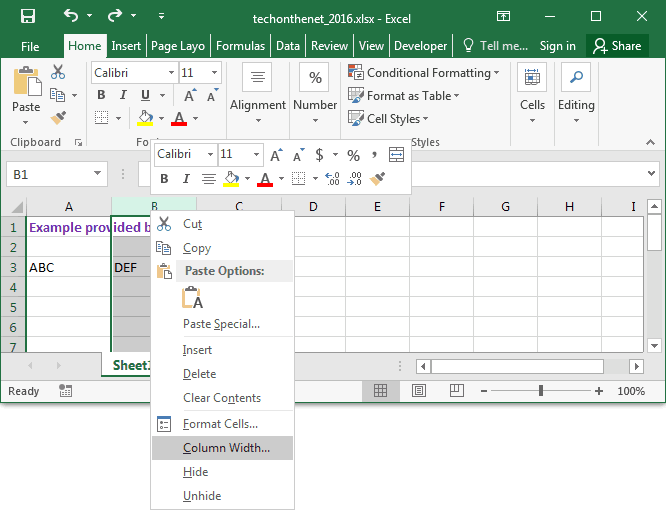
Ms Excel 16 Change The Width Of A Column

Column Width Is Not Auto Adjusting Datatables Forums

Apex Interactive Grid Column Widths And Nostretch Th Technologyth Technology

Html Td Width Attribute Geeksforgeeks

Column Widths Html Css Adaface

Css3 Tutorial For Learners To Know How To Use Css3 Column Width Property In Creating The Multicolumn Layout Css3 Tutorial Css Tutorial Professional Web Design

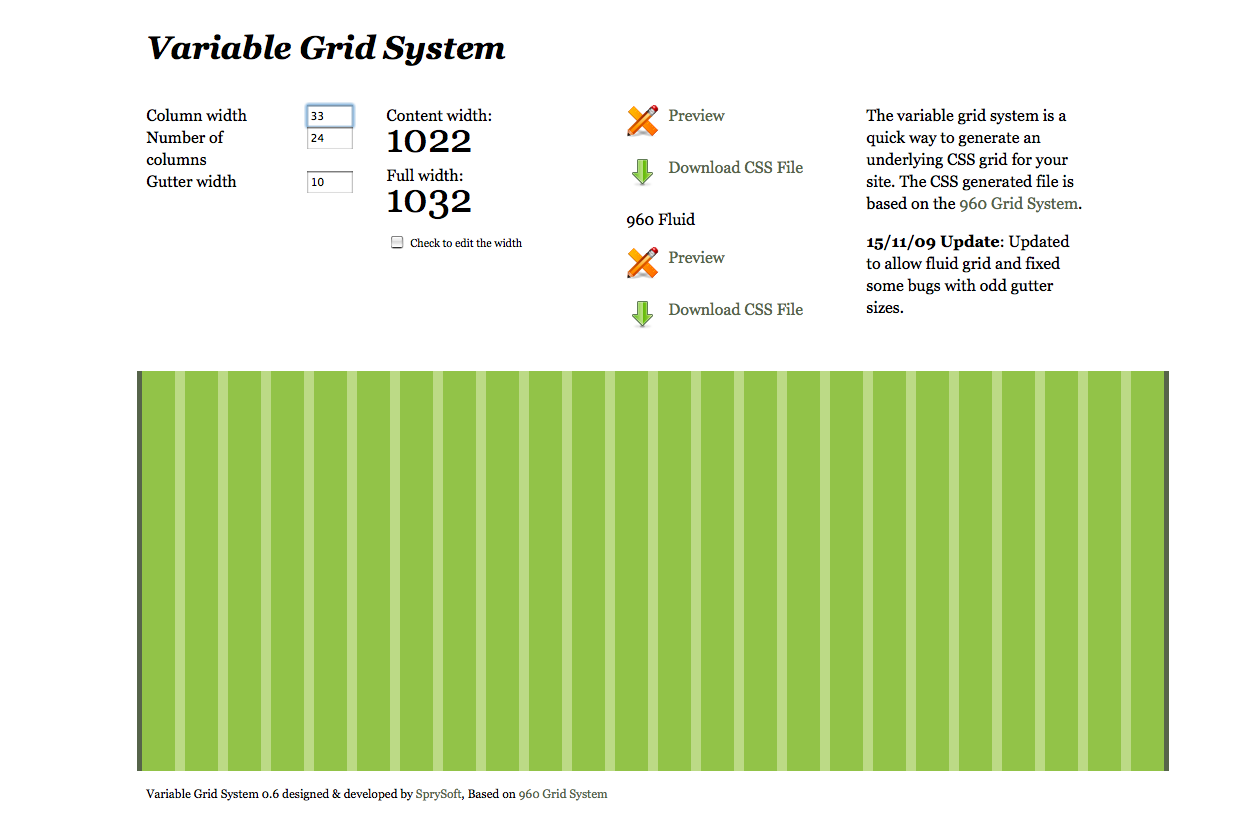
How To Change The Width Of Your Oscommerce Store Keeping The 960 Grid System Multimixer

How To Create Responsive Tables With Pure Css Using Grid Layout Module

Awesome Asciidoctor Changing Table And Column Width Messages From Mrhaki

Guide To Responsive Friendly Css Columns Css Tricks

Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open

Column Width Value Changes It S Hard To Set Width Issue Wordpress Gutenberg Github

Awesome Asciidoctor Changing Table And Column Width Messages From Mrhaki

Change Column Width In Sharepoint List View Sharepoint Diary

How To Resize Divi Column Widths Tutorial By Pee Aye Creative

Column Width Not Working Datatables Forums

How To Set Fixed Width For Td In A Table Geeksforgeeks

Css Column Width Property

Column Width Resize In Modern List Microsoft Tech Community

Column Settings Uncode Theme Documentation And Help Center

Css Column Properties Column Rule Column Span Column Width Learn Css 57 Youtube

Multi Column Layout With Css Vegibit

Split Page 3 Column Liquid Layout Pixel Widths Cross Browser Equal Height Columns




