Column Gap Ie11
Gridtemplatecolumns repeat(autofit, minmax(0px, 1fr));.

Column gap ie11. Step 6 Margin and overflow In order to get the grid pressing hard up against the edges of its container, we need a bit of help from negative margins and overflow hidden grid { margin px;. See the Pen html css common editor by w3resource (@w3resource) on CodePen Previous How to fills CSS columns?. /* Firefox */ webkitcolumngap40px;.
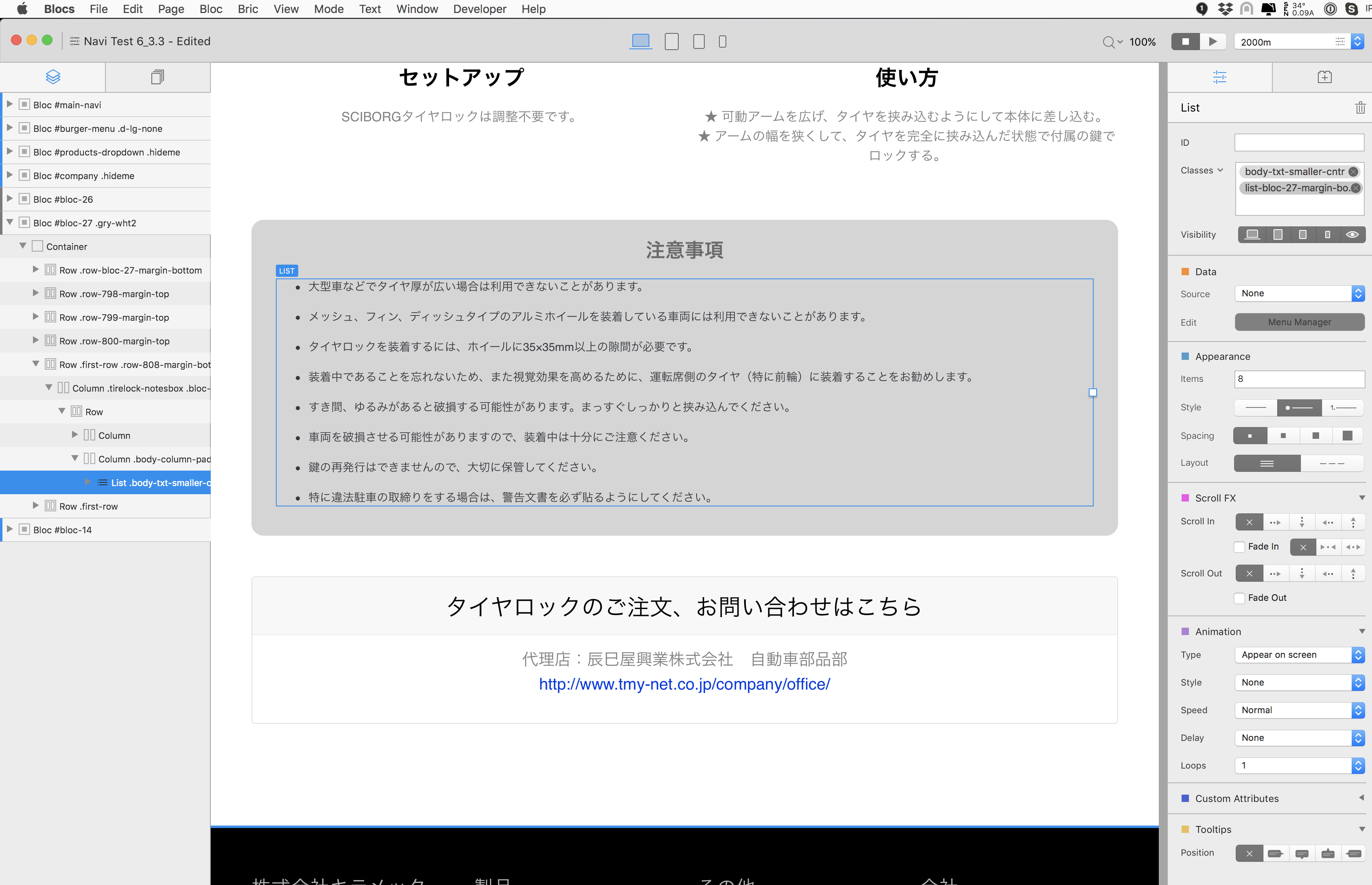
Columngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layouts. 立ちはだかるIE11の壁 このまま「いかがでしたか?」で締めにかかろうとしたんですが、 IE11 が CSS Gridの実装はされているのですが 古い仕様で実装され、挙動が違いすぎる ので実質 ほぼ互換性がないです。. Column Gap In Row settings, Column Gap enables you to create extra space between columns within a row Specifically, the default value of the gap in Magezon Page Builder is Of course, you can adjust any value as desired.
Columngap Summary The columngap property controls the width of the gap between columns in multicolumn elements Overview table Initial value normal Applies to multicolumn elements Inherited No Media visual Computed value absolute length or ‘normal’ Animatable Yes CSS Object Model Property columnGap Percentages N/A Syntax columngap. CSS3 columngap Property Topic CSS3 Properties Reference PrevNext Description The columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version history of this property. Gridtemplate header header 50px aside main 1 fr footer footer 50px / 0px 1 fr ;.
Gapのためのcolumngap(旧名gridcolumngap)プロパティにも対応可能です。 例えば次のCSSコードの変換を考えてみます。 container { rowgap 10px ;. I've recently been trying to make some gridbased designs work in IE11 and so I took a stab at writing this as a plugin Below is a (very incomplete) plugin that adds msgrid specific properties in certain cases IE11 does not support grid{row,column}gap. Columngap 属性规定列之间的间隔。 注释: 如果列之间设置了 columnrule,它会在间隔中间显示。 默认值: normal 继承性: no 版本: CSS3 JavaScript 语法:.
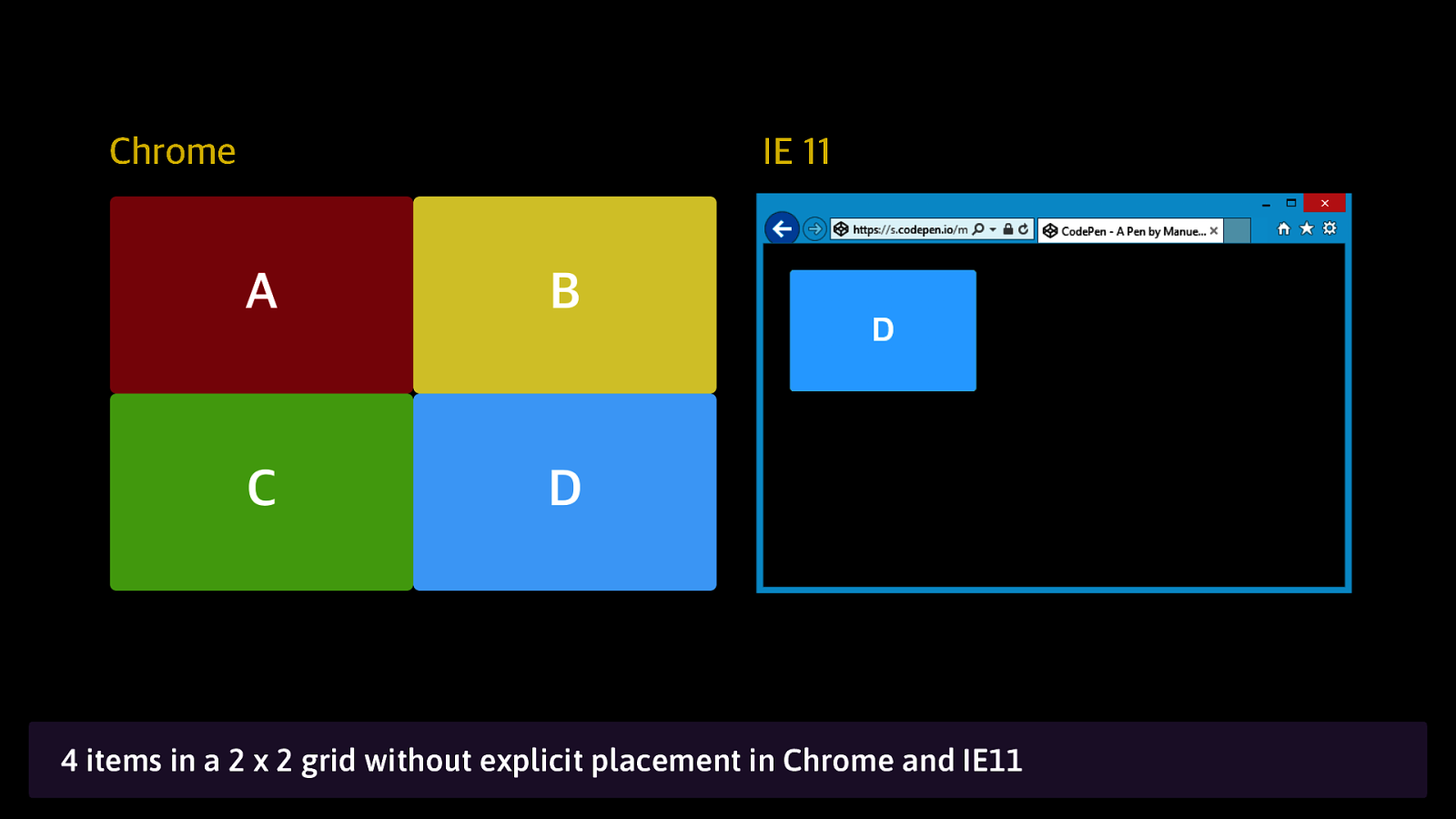
04gridautorows and gridautocolumns are not supported, because IE11 can only create columns and rows automatically based on the size of the content it contains in the grid So if you try to explicitly give a size with auto rows or columns, it will default to auto. In all browsers, including IE11, the selection goes to the end of Line 2 In IE11Compat, it goes to the beginning of Line 1 Clicking and dragging in that same empty space will enlarge the selection always at Line 1 as well # Paste from word plugin problem with numbered lists IE11 Bug. But we first need a place to define the padding values for those column gaps presets.
Next How to specify the width, style, and color of the rule between columns?. The gridcolumngap and gridrowgap are the column and row gutters Below is a comparison of autofill versus autofit and how the inner elements fill up the parent container gridtemplatecolumns repeat(autofill, minmax(0px, 1fr));. } gridwrapper { overflow hidden;.
1815In #1032, gridgap support was introduced in order to support IE It only works though when gridtemplateareas, gridtemplaterows and gridtemplatecolumns are provided in the same rule Since this is a hard to spot IE problem, it woul. CBD community based distribution Page 2 of 4 Column 1 Column 2 Column 3 Column 4 Column 5 Column 6. CSS grid can make webpage layouts so simple The simplest CSS modular can be achieved easily using CSS grid, with its flexibility and possibilities When I design web pages, I always try.
Official open source SVG icon library for Bootstrap. Gridcolumngap 32 px;} sidebarcontent contentarea {gridtemplatecolumns 335 px 1 fr;} view raw stylecss hosted with by GitHub To add IE support we’ll first use traditional floats, then wrap all our gridrelated styling (including the styles to “undo” the floats) in @supports( gridarea auto ). CSS3 columngap 属性 实例 指定列之间的40个像素的差距: div { columngap40px;mozcolumngap40px;.
0412CSS Flexbox and CSS Grid are fantastic tools available for managing layout on the Web Flexbox handles singledimensional layouts very well, while CSS Grid handles twodimensional layouts with columns and rows. Template #1 Gap Analysis Table Key FP family planning;. So, after all that, here is the list of all the things you need to remember to be an IE11 CSS grid master Use the latest version of Autoprefixer (npm i email protectedD) Turn on the Autoprefixer grid setting Do not attempt to use autoplacement, every cell.
(Clearly there are the basic design styles we need to apply—a background color for the article title, some font and link styling I would like to keep the focus on CSS Grid, Feature Queries and Fallbacks though. The gridcolumngap property sets the gutters between the columns only You can use the gridrowgap to set the gutters on the rows, or you can use the gridgap shorthand property to set both the row gutters and the column gutters at the same time Note that the grid shorthand property resets the gutters to zero. Learn how Grid works in CSS Here we combine gridtemplateareas header header header sidebar main main footer footer footer with gridtemplaterows 50px 0px In this situation, the gridtemplateareas defines 3 rows, while the gridtemplaterows only defines 2 row heights As a result, the third row height (the footer) takes its value from the gridautorows property.
Select the section you want to change/remove the gap from columns of it, so that a dashboard on the left will emerge with the section’s settings 2 In Layout tab, look for Columns Gap option 3 If you want to remove the gap entirely from all columns of the section, select No Gap 4. It also mentioned that I should now be using the gap property to define these gaps 3 Answers MOD Liam Clarke Treehouse Moderator 19,869 Points Liam Clarke Liam Clarke Treehouse Moderator 19,869 Points December 10,. 0226How to set column gap property to its default value?.
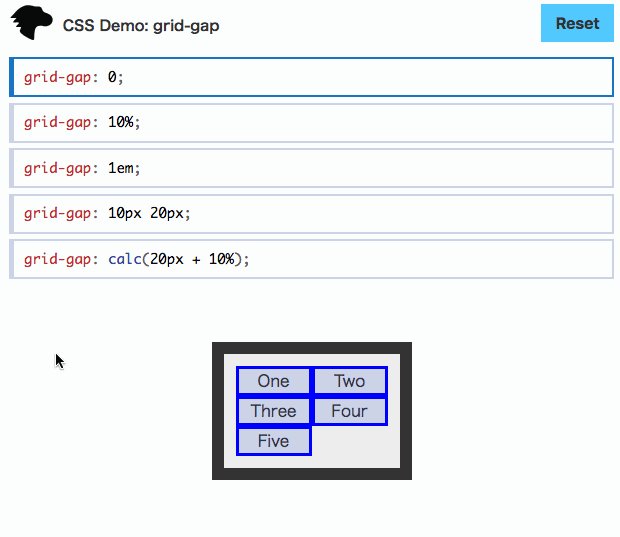
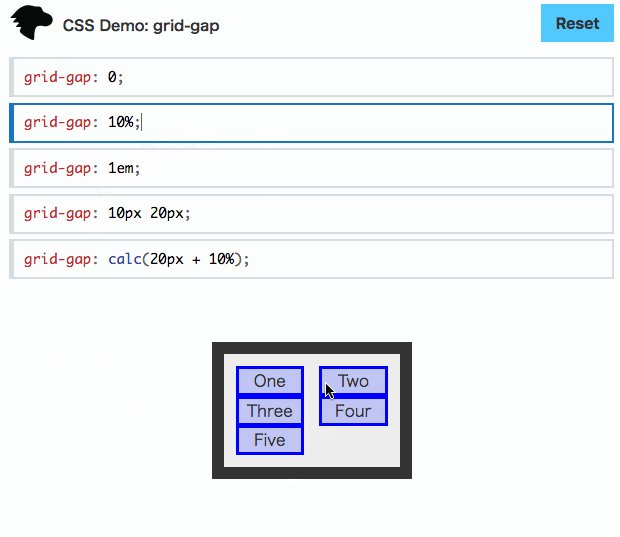
Значение ширины межколоночного интервала в единицах CSS (например, пикселах) normal Межколоночный интервал устанавливается браузером Пример HTML5 CSS3 IE. The CSS3 Multicolumn Layout Module gives us a very easy way to create, well, multicolumn layouts This is especially useful when you have a longer piece of content that you want to show in a gridli. Learn how columngap works in CSS You can use pixel values for the gap Note that the gap only appears between columns, and not on the exterior sides of the edge columns.
} We need to apply overflow hidden to prevent this from happening. Now, with that setup in place, what do we need to do to make this look decent on small screens and in IE11?. Browser Support The numbers in the table specify the first browser version that fully supports the property Numbers followed by webkit or moz specify the first version that worked with a prefix Property columncount 500 40 webkit.
1908gap, columngap und rowgap gab es aber in der ursprünglichen Empfehlung der Spezifikation noch nicht IE11 verhindert also, dass wir das einfachste aller GridLayouts nutzen können, das ohne einen einzige Breakpoint eine BlogSeite oder eine Produktübersicht umsetzt. Definition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yes. これらももちろんie11でも動作します。 ieでも使えるcss3はたくさんある このように、ポリフィルなどを駆使すれば多くのcss3プロパティがieでも使えるようになります。 ie11の開発はすでに終了しており、サポート終了もそう遠い未来ではありません。.
0812Inspired by a tweet from Laravel employee #1, Mohamed Said, I decided to write this post detailing how to resolve issues that developers might run into when using Tailwind CSSMost of the problems can be solved pretty easily, you just need to know a couple of classes to use in the right spots How to center an SVG and text inside a button or link with Tailwind CSS. Controlling the Column Gap with Style Kits Maintaining control over the column gap presets is essential for consistent spacing across your layouts Instead of adding padding manually to your columns, how about you assign one of the available Column gap presets to your sections?. Columngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns DaveMaxwell August 13, 19, 514pm.
To set column gap using CSS3, use the columngap property You can set the values as − columngap lengthnormalinitialinherit;. Columngap px ;. 1905I am trying to produce a latex table from Stata, and I want to group my regressions and add titles So I used Stata code esttab, mygroup() However the table created by.
In IE11Compat, it goes to the beginning of Line 1 Clicking and dragging in that same empty space will enlarge the selection always at Line 1 as well #. Not a lot actually!. Columngap as specified, with <length>s made absolute, and normal computing to zero except on multicolumn elements Animation type as each of the properties of the shorthand rowgap a.
CHW community health worker;.

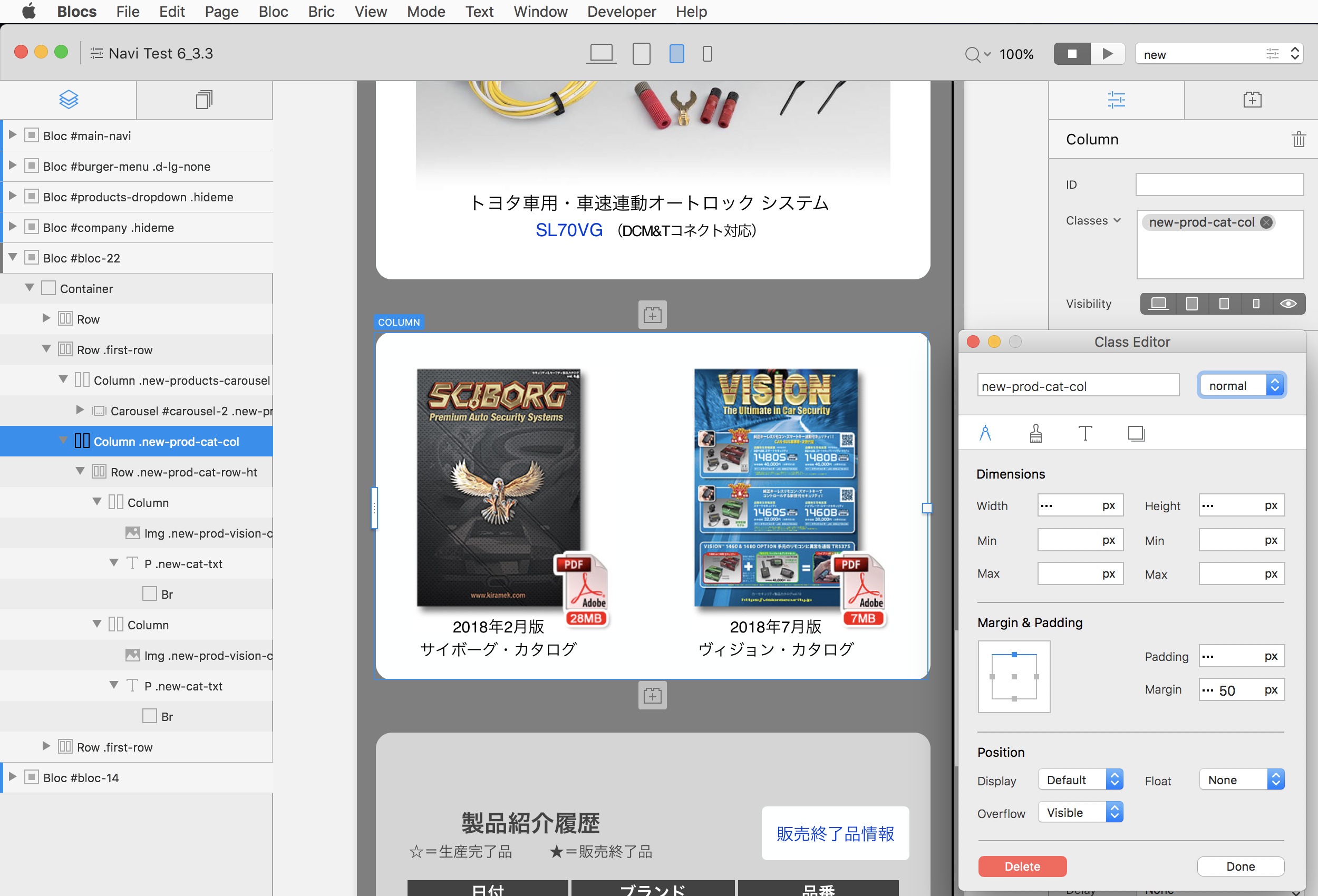
Cards Incompatible With Ie11 I Need Help Blocs Forum

Issues With Ie11 Crm 11 Don T Show Contacts When Assign And Advanced Don T Show Collums

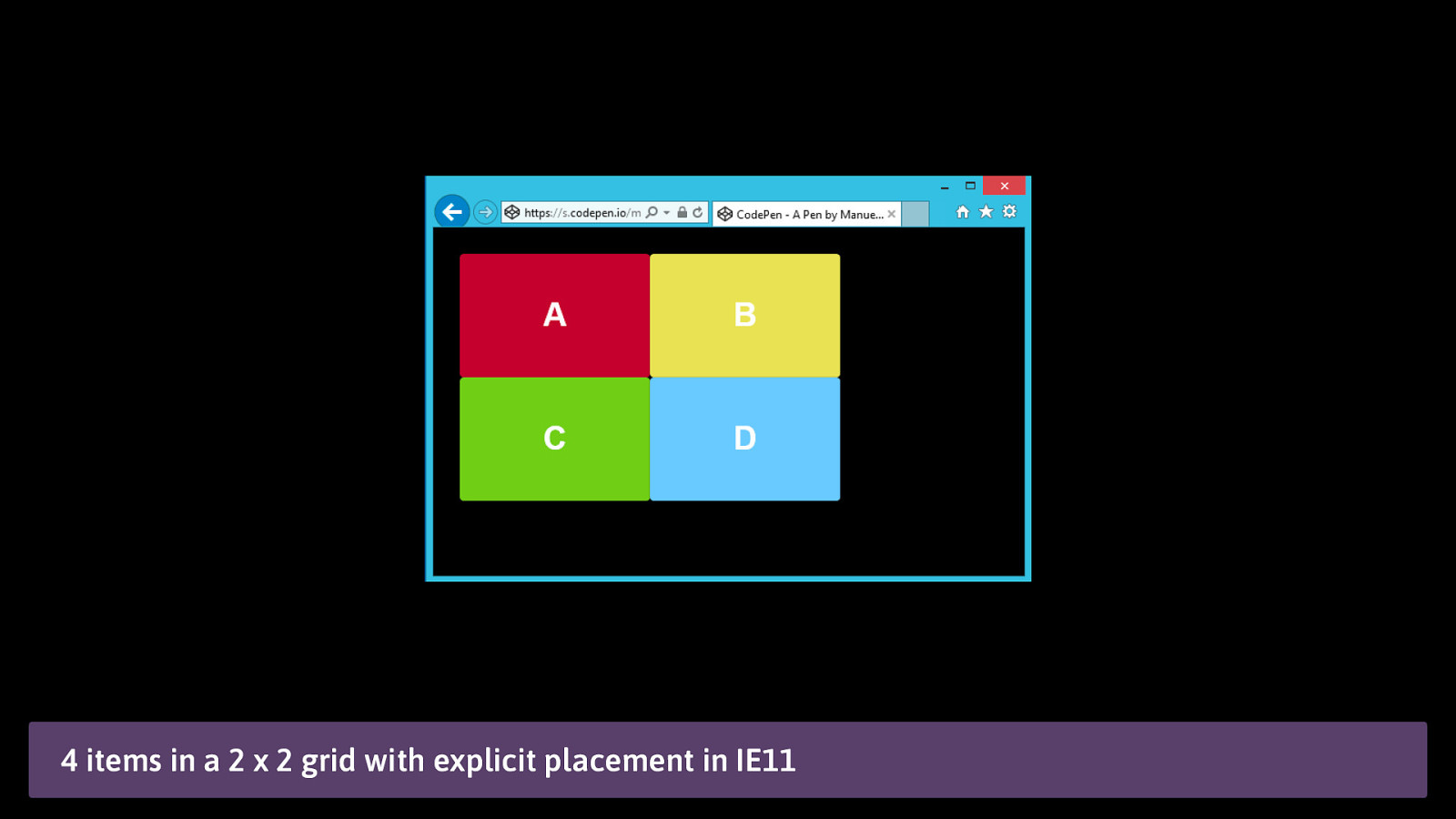
Css Grid In Ie11 It S Possible And Not As Hard As You Think Dev Community
Column Gap Ie11 のギャラリー

Css Grid In Ie Faking An Auto Placement Grid With Gaps Css Tricks

Css Grid In Ie Faking An Auto Placement Grid With Gaps Css Tricks

Css Grid In Ie Faking An Auto Placement Grid With Gaps Css Tricks

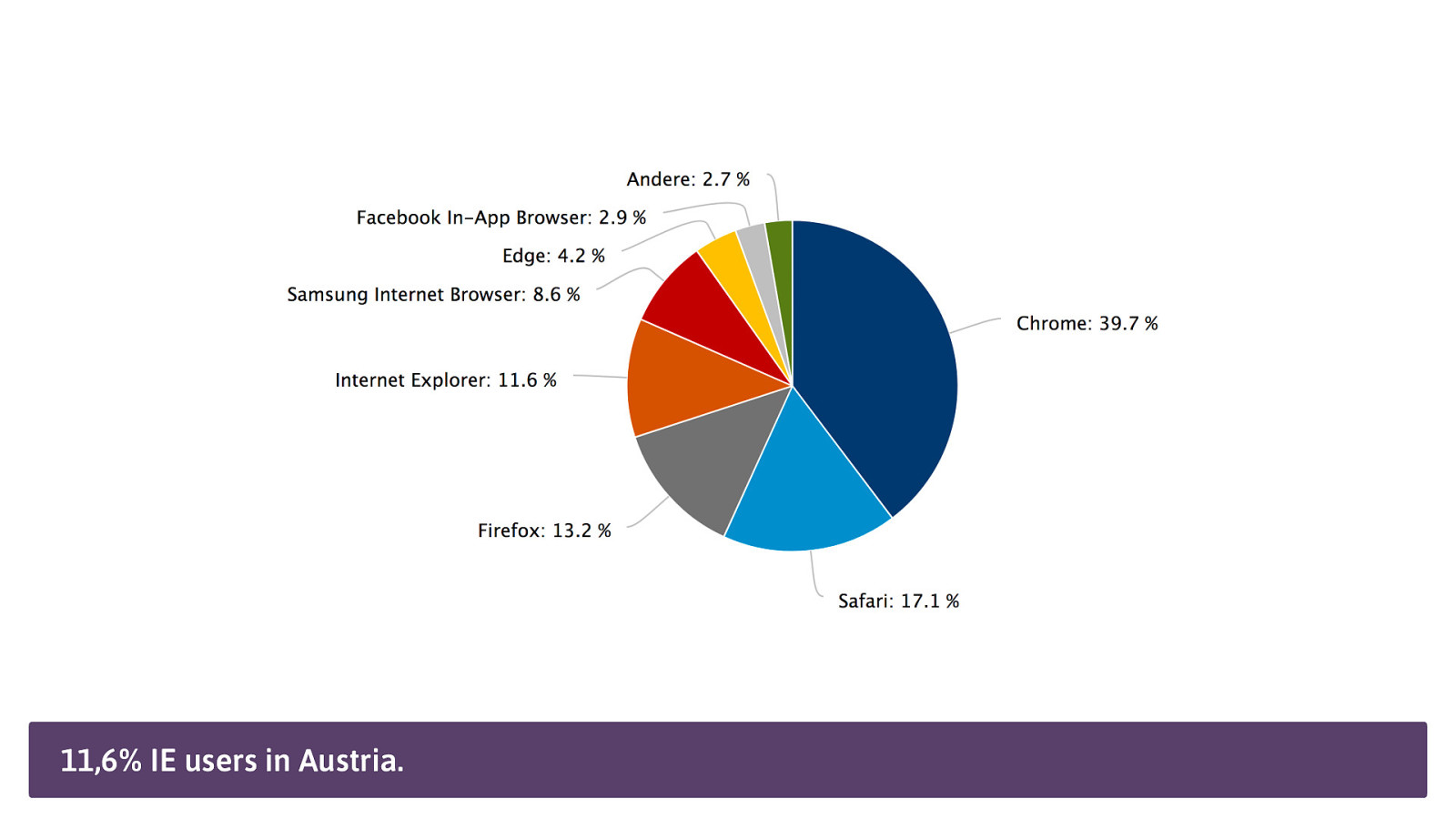
The Slow Death Of Internet Explorer And The Future Of Progressive Enhancement A List Apart

Mike Herchel Working On Making Drupal Core S Built In Views Grid Layout Responsive In Olivero It S Working But There S Probably 500 More Code Because Of The Commitment To Support Ie11

Css Gridのgap Grid Gap が遂にie 11でも再現できるように Autoprefixerが待望のアップデート Qiita

Autoplacement Grid Layout By Flexbox In React App Compatible With Ie11 By Renas Sitdikov Flatstack Thoughts

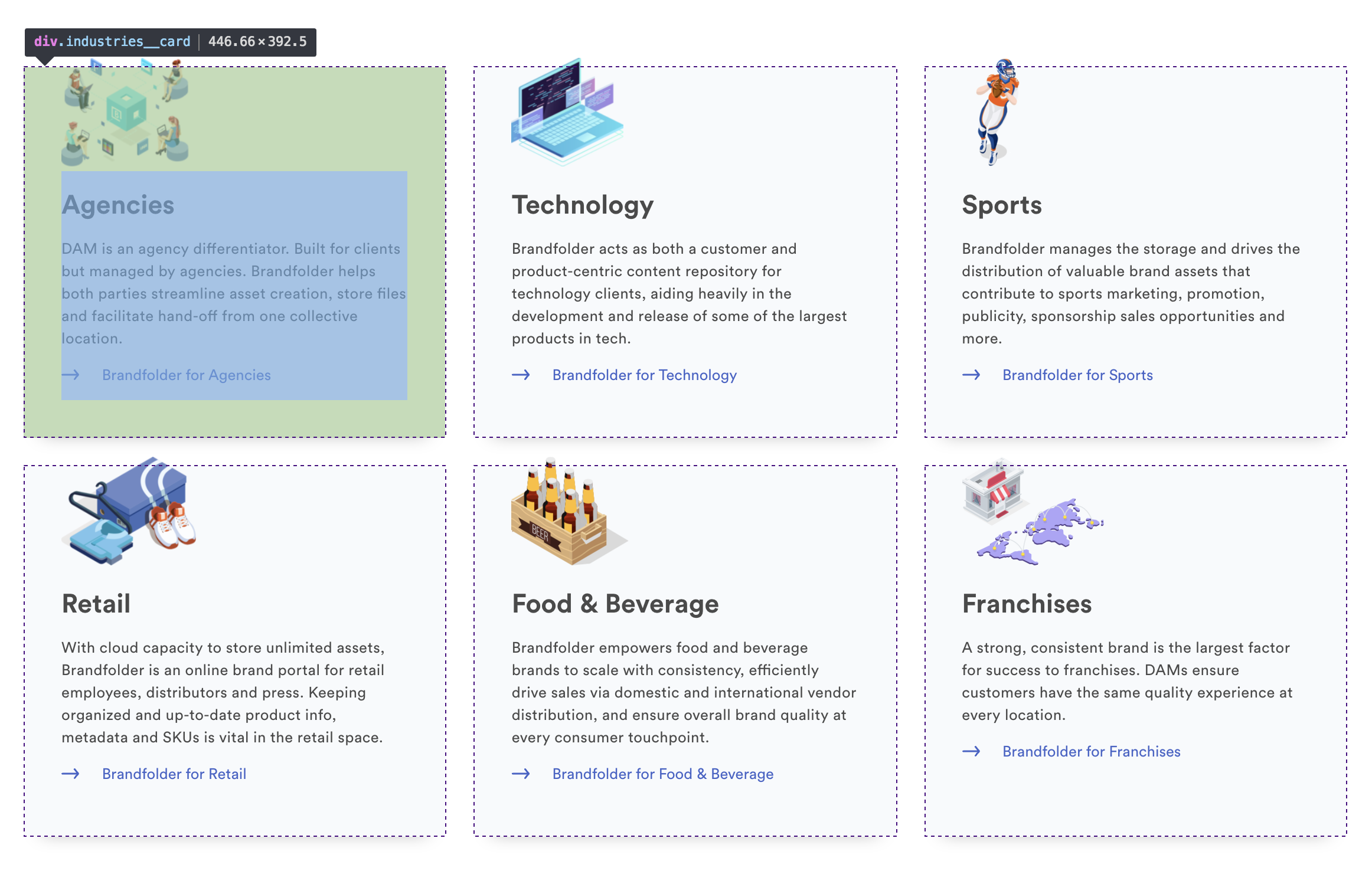
Brandfolder Powerfully Simple Digital Asset Management

Css Grid Not Showing Right In Ie 11 Stack Overflow

Cards Incompatible With Ie11 I Need Help Blocs Forum

Brandfolder Powerfully Simple Digital Asset Management

Css Grid Layout Simple Guide The Css Grid Layout Module Offers A By Sergey Gavelyuk Codeburst

Css Grid In Ie Faking An Auto Placement Grid With Gaps Css Tricks

Css Grid In Ie Faking An Auto Placement Grid With Gaps Css Tricks

Basic Css Grid For Ie11 Ie11 Isn T Going Anywhere Just Yet And By Toni Leigh Sharpe Medium

Css Grid Row Gap Property Geeksforgeeks

Cards Incompatible With Ie11 I Need Help Blocs Forum
A Complete Guide To Grid Css Tricks

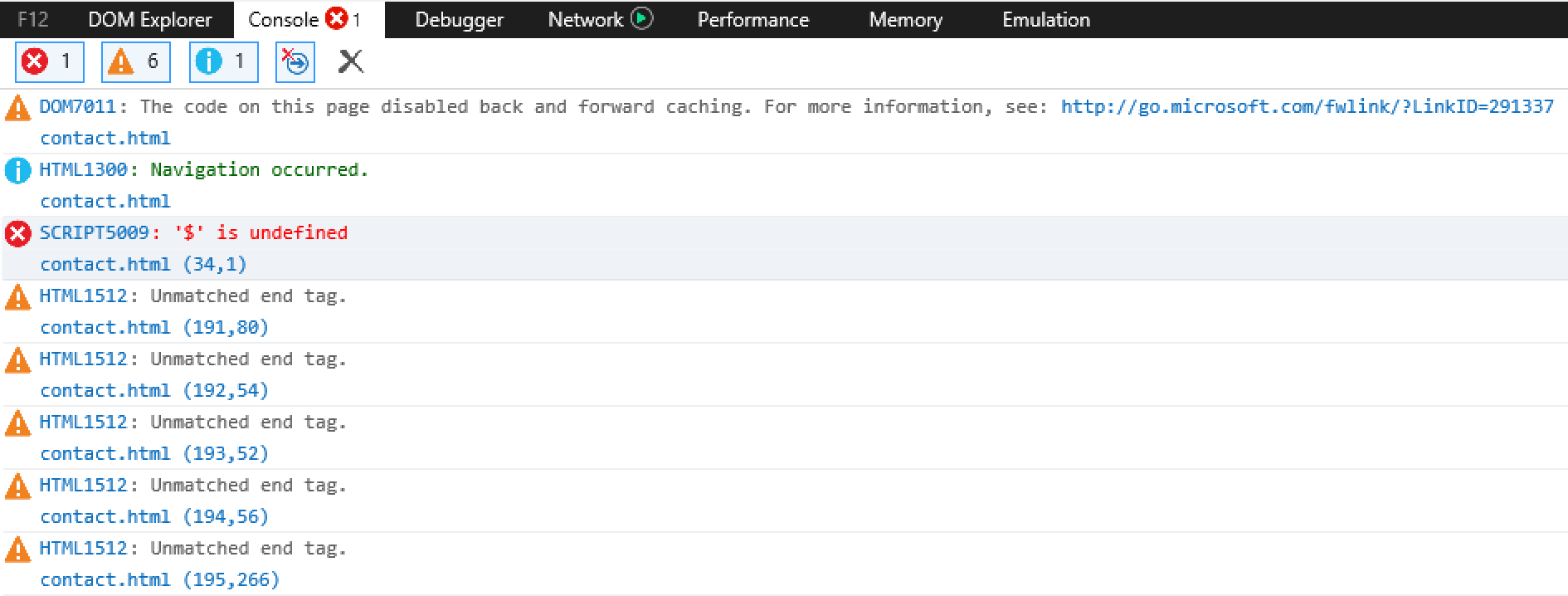
Master Ie11 Developer Tools Raygun Blog

Ie11 Kirsty Burgoine Wordpress Frontend Developer

How To Display Ul List In Columns In Ie Stack Overflow

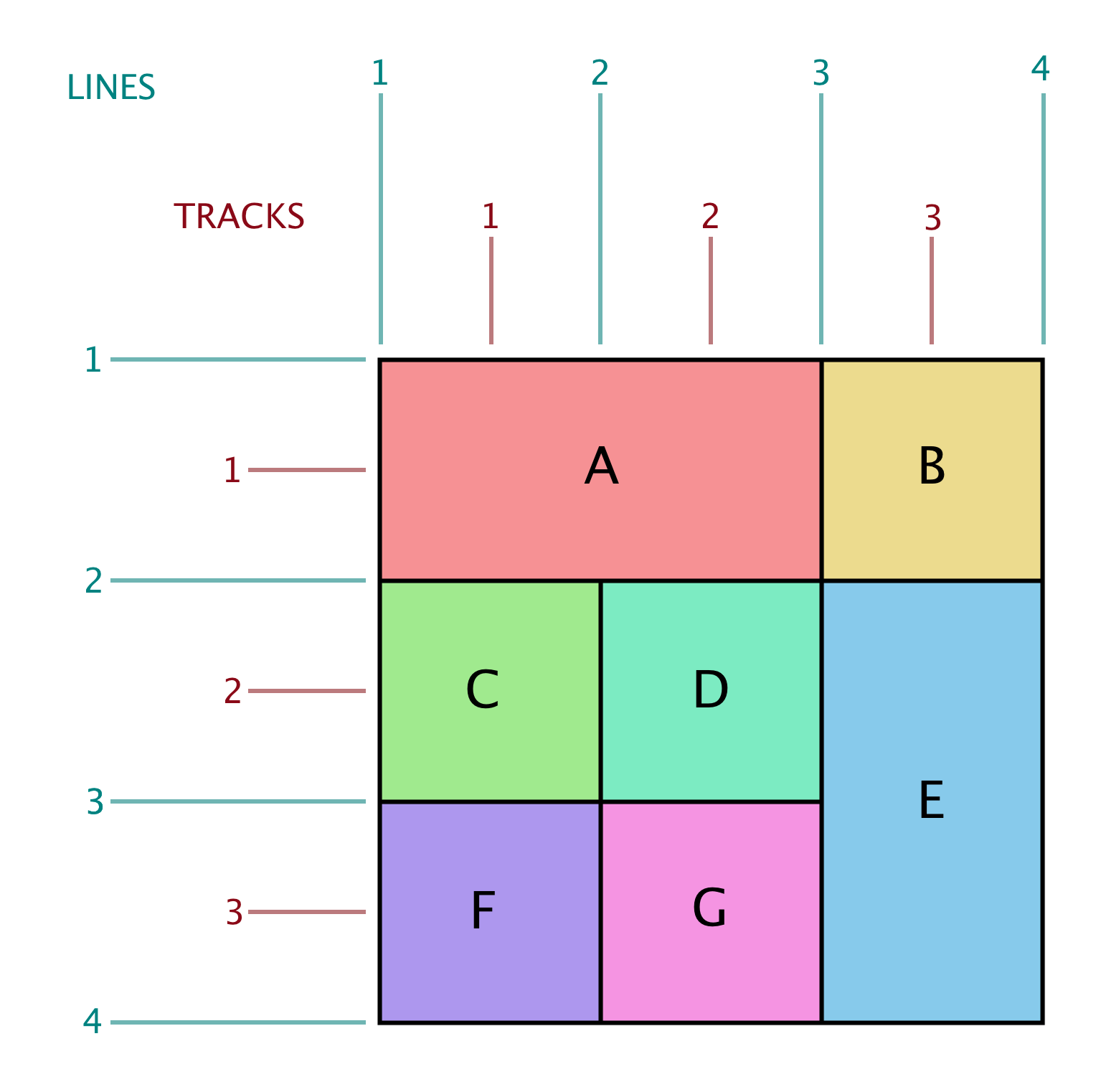
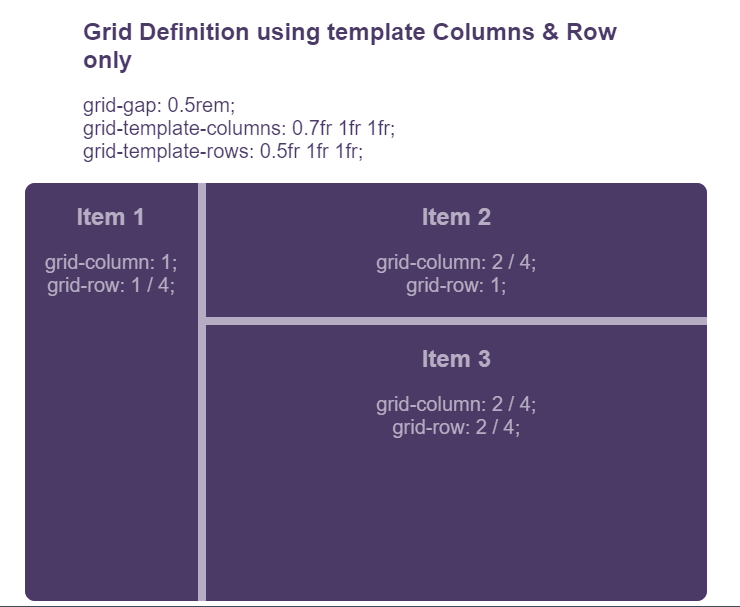
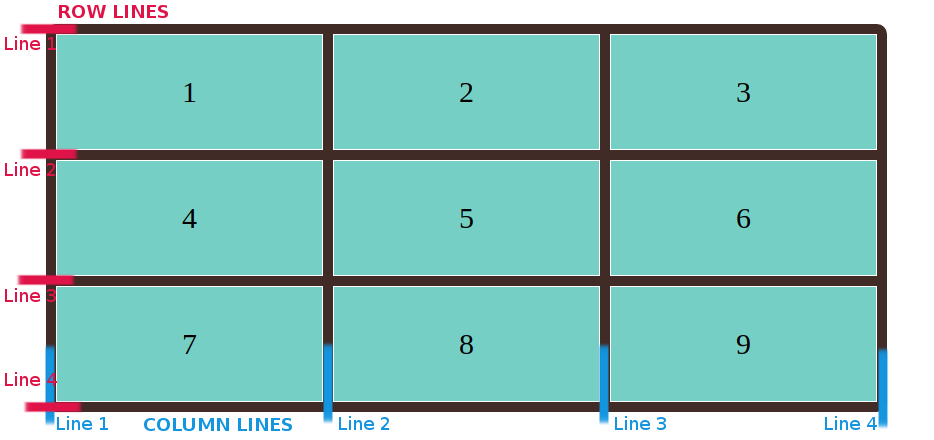
Back To Basics Css Grid Definitions Rows Columns Only Dev Community

Reinteractive Blog Simple Cssgrids For Ie

Css Grid In Ie Faking An Auto Placement Grid With Gaps Css Tricks

Troubleshooting Flex Based Layout Issues For Internet Explorer 11 Pega

Cards Incompatible With Ie11 I Need Help Blocs Forum

How Web Performance Css Grid And Pwa Are Related By Sheldon Led Itnext

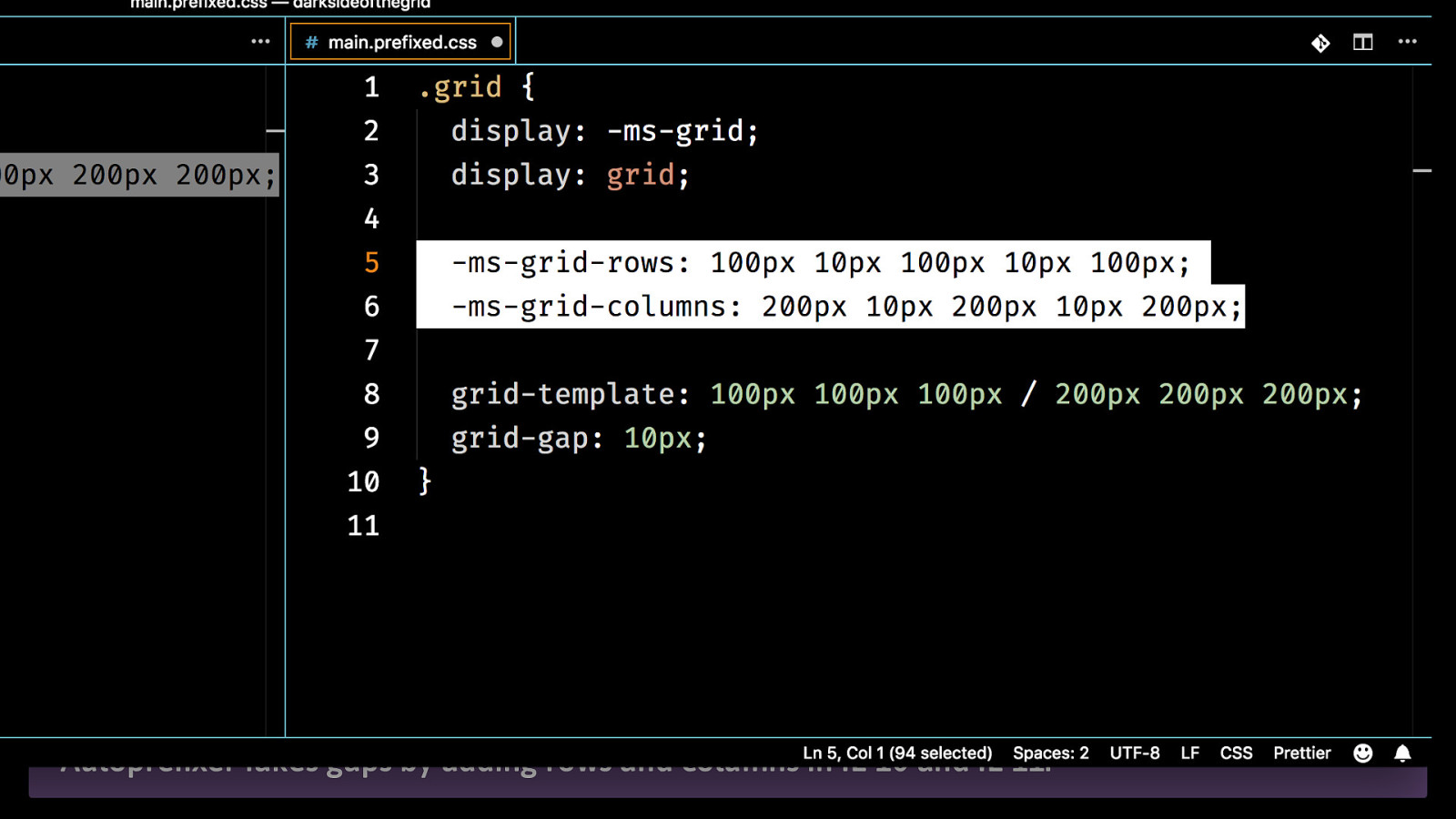
The Dark Side Of The Grid

Css Grid In Ie Faking An Auto Placement Grid With Gaps Css Tricks

Troubleshooting Flex Based Layout Issues For Internet Explorer 11 Pega

Ie11 Bootstrap Columns Not Behaving Properly Stack Overflow

Reinteractive Blog Simple Cssgrids For Ie

How To Display Ul List In Columns In Ie Stack Overflow

Css Grid Layout In Ie11 With Large Gap In Content Stack Overflow

Using Css Grid Supporting Browsers Without Grid Smashing Magazine

Brandfolder Powerfully Simple Digital Asset Management

Setting Dynamic Prefixed Css Grid Properties With Javascript

Basic Grid Layout With Fallbacks Using Feature Queries

Getting To Know Css Grid Layout Css Grid Is The Most Critical Layout By Chris Wright Campaign Monitor Engineering

The Dark Side Of The Grid

Should I Try To Use The Ie Implementation Of Css Grid Layout

The Dark Side Of The Grid

Css Grid In Ie Faking An Auto Placement Grid With Gaps Css Tricks

Ie Logs Page Welcome Message Is Not Aligned In Ie11 Issue Elastic Kibana Github
Ie11 Issue Grid Template Rows Auto Issue 1249 Postcss Autoprefixer Github

Css Grid Layout Overlapping In Ie11 Stack Overflow

Css Grid Css Not Working In Ie11 Helperbyte

Getting Up And Running With Css Grid Mike Herchel

Grid Layout Grid Layout Everywhere

Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn

How To Change Column Spacing In Google Docs Solve Your Tech

Cards Incompatible With Ie11 I Need Help Blocs Forum

Master Ie11 Developer Tools Raygun Blog

Css Grid Layout Simple Guide The Css Grid Layout Module Offers A By Sergey Gavelyuk Codeburst

The Dark Side Of The Grid

Cards Incompatible With Ie11 I Need Help Blocs Forum

Css Grid Layout A Short Introduction Part 1

Don T Suffer Like I Grid Safiety First

Reinteractive Blog Simple Cssgrids For Ie

Don T Suffer Like I Grid Safiety First

A Complete Guide To Css Grid Codrops Css Reference

How To Make My Css Grid Work On Both Firefox And Ie 11 Stack Overflow

Css Only Ie11 Code Example

Brandfolder Powerfully Simple Digital Asset Management

Using Css Grid In Ie11 Dev Community

Css Grid Not Showing Right In Ie 11 Stack Overflow

Css Grid Layout Simple Guide The Css Grid Layout Module Offers A By Sergey Gavelyuk Codeburst

Using Css Grid Supporting Browsers Without Grid Smashing Magazine

Brandfolder Powerfully Simple Digital Asset Management

Supporting Css Grid In Internet Explorer By Elad Shechter Medium

Ie11 Css Grid Gap Css Grid In Ie Css Grid And The New Autoprefixer

How To Fix Internet Explorer 11 Web Pages Not Displaying Correctly

Css Grid In Ie Faking An Auto Placement Grid With Gaps Css Tricks

Ie10 Compatible Grid Auto Placement With Flexbox Css Tricks

Css Grid Layout A Short Introduction Part 1

Getting Started With Css Grid Layout Scotch Io

Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn

Css Grid In Ie Css Grid And The New Autoprefixer Css Tricks

Column Gap Without Default Variable Bulma

Reinteractive Blog Simple Cssgrids For Ie
Grid Utility Classes Ie11 And Autoprefixer With Grid Autoplace Issue 1586 Tailwindlabs Tailwindcss Github

Ie11 Fix For Display Grid Layout Stack Overflow

Text With Css3 Column Count Property In Ie 11 Handled As Bloc Ckeditor

Webflow Inserts Grid Column Gap Values As Columns In Ms Grid Columns Bugs Forum Webflow
Github Eblairmckee Cssgridie11 Tests For Css Grid In Ie11

Custom Query Ckeditor

Ie11 Fix For Display Grid Layout Stack Overflow

Css Grid In Internet Explorer With Sass By Kim Bjorkman Medium

Css Grid Row Gap Not Working Supporting Grid Gap

Css Grid Layout Support For Ie11 Stack Overflow

Css Grid In Ie Faking An Auto Placement Grid With Gaps Css Tricks

Css Grid Column Gap

Tb Grid Not Working On Windows 10 Ie 11 0 Toolset

Fixing Flexbox Positioning For Ie10 Ie11 By Sandra Netcetera Tech Blog

Using Css Grid In Ie11
Grid Column Row Span For Ie11 Issue 1084 Postcss Autoprefixer Github

Using Css Grid Supporting Browsers Without Grid Smashing Magazine




